给博客添加文章目录

前言
因为JSimple主题没有自带目录,所以需要自己动手给hexo博客文章添加目录功能。
第一步 查阅hexo文档
在Hexo官网 文档>自定义>辅助函数>最下面,可以找到toc这个函数,看其介绍能知道它就是来实现文章目录的。
第二步 决定目录位置
根据博客浏览文章的页面,决定将目录放在右上角空白处。
第三步 编写主题模板
首先,找到文章模板页面,博主这里是在\themes\jsimple\layout_widget\common-article.ejs这个文件中,插入需要的代码。(因为toc需要post变量,所以我们把post传入)
这里博主采用的是局部模板和局部变量,把目录当成一块独立的组件分离了出去。(你也可以不用分离,直接在当前文件中写详细的代码)
既然用到了局部模板,我们就要新建一个toc.ejs的模板,其中插入的代码如下:
1 | <aside id="article-toc" role="navigation" class="fixed"> |
其中,list_number: false表示目录不显示编号。
出来html标签,我们还需要css样式来布局目录的位置大小等。
css如下:
1 | #article-toc-inner:after,#article-toc-inner:before,.inner:after,.inner:before { |
将css引入页面即可。
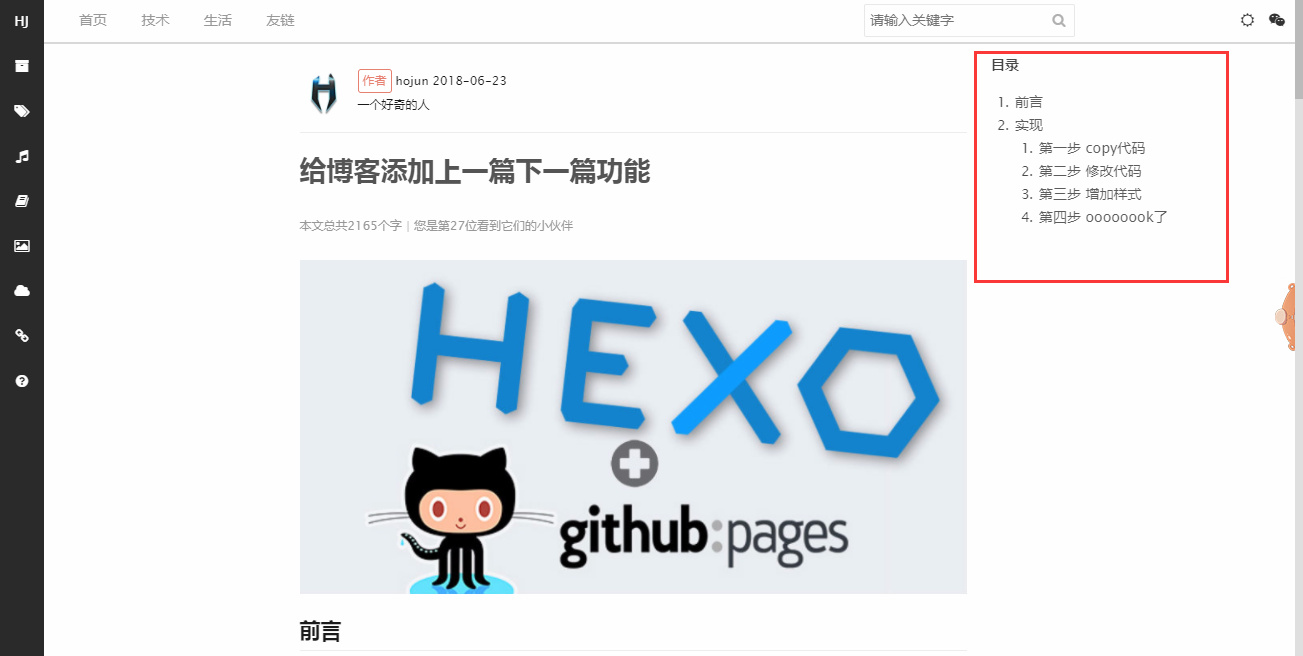
效果预览

希望这篇文章能给你带来知识和乐趣,喜欢博主的文章可以加博主好友哦
有好的文章也可以向博主投稿哦
您的喜欢是作者写作最大的动力
 QQ群和公众号
QQ群和公众号


hexo折腾-系列文章:
给博客添加个人域名
给hexo的jsimple主题添加代码高亮
给博客添加网易云跟帖评论
给博客添加https支持
博客添加gitment评论
给博客添加APlayer音乐播放器^-^
hexo 使用说明
Lozad.js学习使用
snowfall.jquery.js实现樱花飘落效果
Hexo博客备份—妈妈再也不用担心你使用hexo写博客
github博客迁移至coding并提交百度收录
博客小人
live2d-看板娘小埋
使用disqus评论
anime.js实现logo动画
OwO-可爱的js表情符号插件
给博客添加图集展示
评论系统之来必力
添加系列文章功能
给Hexo博客添加Mathjax数学公式支持
给博客添加上一篇下一篇功能
给博客添加文章目录
hexo评论系统之valine快速使用
快速开发属于自己的APP-FusionApp
miccall主题及html5up站点推荐
CSS+SVG路径描边特效
网页看板娘-Live2d蕾姆
还没好图床的小伙伴看过来,微博是个好图床!


