hugo+github博客搭建教程!
什么是hugo
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。对比Hexo,Hugo仅需一个二进制文件(hugo.exe)即可实现网站生成的生成。而且就如它官网介绍:The world’s fastest framework for building websites。Hugo是目前最快的网站构建框架。凭借其惊人的速度和灵活性,解决了环境依赖、性能较差的问题,还有使用简单、部署方便等诸多优点,通过 LiveReload 实时刷新,极大的优化文章的写作体验。Hugo使建站再次变得有趣。
hugo能做什么
hugo是静态网站生成器,能够作为一些展示类网站的解决方案。比如个人博客、产品介绍、个人作品展示、文档介绍、公司官网等等。再加上Github Pages的功能,就能不花一分钱建一个自己的网站了。
开始使用hugo!
下载安装hugo
我们为了简便快速当然选择hugo的二进制安装方式,源码安装有机会再去学习。
去hugo的官方github仓库下载对应的操作系统版本的Hugo二进制文件:
博主以windows64位操作系统为例,下载对应的Windows-64bit.zip。
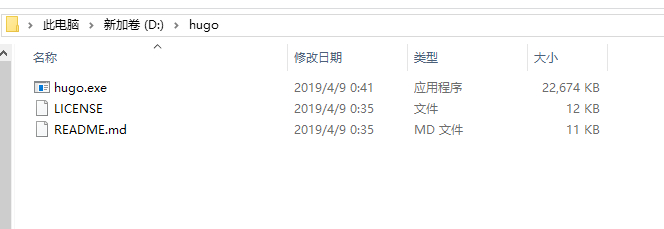
下载完成后解压缩得到如上文件。
Mac下直接使用Homebrew安装:(其他步骤同理略)1
brew install hugo
hugo环境变量配置
上一步操作,可以看到我们把hugo.exe解压到了D:\hugo下面。所以hugo命令只能在该目录下才能识别。但是我们想要把博客目录建到其他目录下,这就需要配置环境变量。
此电脑->右键->点击属性:
再点击高级系统设置:
点击环境变量
在系统变量中找到path,再点击编辑
点击新建,填入hugo解压的文件目录,比如博主解压在D:\hugo就填的是D:\hugo
注意:win10以下系统界面不一样,比如win7,直接在path最前或最后加入地址就行,注意用英文;分号分割开,不会的小白可以问度娘。
配置好后点击确定,然后打开cmd命令行程序就可以在任意位置使用hugo命令了。
hugo新建博客
win+R键打开运行框,输入cmd打开命令行。
使用如下命令1
hugo new site /path/to/site
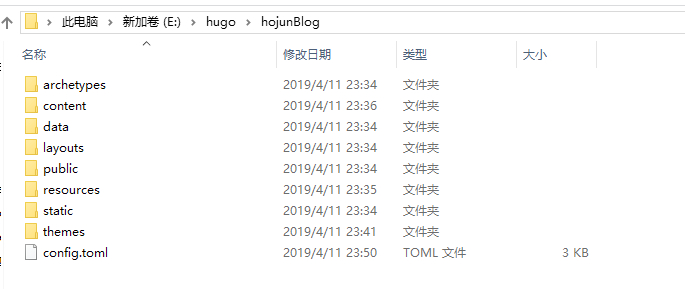
比如hugo new site E:/hugo/hojunBlog就在E盘hugo文件夹下新建了一个叫hojunBlog的hugo站点。
hugo新建页面和文章
新建一个links页面:1
hugo new links.md
links.md 自动生成到了 content/links.md,内容如下1
2
3
4
5
title: "Links"
date: 2019-04-11T23:35:53+08:00
draft: true
创建第一篇文章,放到 posts 目录,方便之后生成聚合页面。1
hugo new posts/myfirst.md
links.md 自动生成到了 content/posts/myfirst.md,内容如下:(注意这里需要把draft删除掉,不然正式生产的时候不会生成文章,因为draft是草稿)1
2
3
4
5
title: "Myfirst"
date: 2019-04-13T23:23:34+08:00
draft: true
hugo安装主题
新建文章后不要着急,还需要安装hugo主题才行。去官方主题列表themes.gohugo.io里去挑选自己想要的主题。 。
。
我们这里以icarus主题为例来安装主题。github仓库地址github.com/digitalcraftsman/hugo-icarus-theme
根据文档clone主题
在Hugo站点运行的文件夹中1
2cd themes
git clone https://github.com/digitalcraftsman/hugo-icarus-theme.git
配置主题
找到icarus主题下的hojunBlog\themes\hugo-icarus-theme\exampleSite\config.toml复制其内容到根目录下的hojunBlog\config.toml中,接着修改根目录下的配置文件部分内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13baseurl = "https://yourname.github.io"
languageCode = "en-us"
title = "Icarus"
# Enable comments by entering your Disqus shortname
disqusShortname = "spf13"
# Enable Google Analytics by entering your tracking code
googleAnalytics = ""
# Define the number of posts per page
paginate = 10
footnotereturnlinkcontents = "↩"
theme = "hugo-icarus-theme"
# Comment the themesDir option if you use this theme in production
themesDir = "./themes/"
其中重要的是baseurl、theme、themesDir的配置,其他的配置可以之后慢慢设置。baseurl需要改成你的github pages的仓库名,theme、themesDir改成主题目录名和主题路径(上图填的是相对路径)。
其他配置可以参考icarus主题的文档,这里就不做介绍了。
使用命令来预览、发布主题
在根目录(比如这里是hojunBlog下)执行:1
hugo server

然后打开浏览器,输入localhost:1313就可以看到自己的博客了!(注意之前说的文章里的draft: true要删掉哦)
接着就是要发布主题到github上了,注册github,新建yourname.github.io的仓库,配置SSH,复制仓库的github pages地址到之前说的配置的baseurl中(就是https://yourname.github.io),这些步骤不会的可以去查看博主的hexo的github配置教程,是一样的。
最后然后使用命令:1
hugo
就可以发布到github上,通过https://yourname.github.io访问你的博客了!
The End
hugo搭建博客教程就到这里了,欢迎大家加入hugo&hexo博客群
希望这篇文章能给你带来知识和乐趣,喜欢博主的文章可以加博主好友哦
有好的文章也可以向博主投稿哦
您的喜欢是作者写作最大的动力
 QQ群和公众号
QQ群和公众号